Definition of the DOM
The DOM stands for Document Object Model. The HTML DOM is a programming interface and object model for HTML, in order word it is a standard for how to get, change, add, or delete HTML elements. It may be simply described as a browser-generated tree of nodes, it defines:
- HTML elements as objects
- properties of all HTML elements
- methods to access all HTML elements
- events for all HTML elements
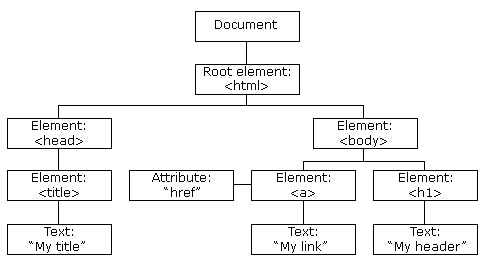
The DOM tree is shown in the graphic below.

DOM Manipulation
Working with the Document object model (DOM) API to transform the HTML page that will be rendered in the web browser is known as DOM manipulation. This HTML page may be altered to add, delete, modify, and rearrange items. In order to manipulate the DOM with JavaScript, you will need to first select it and store it in a variable, so let talk about some DOM selectors.
DOM Selectors for Single Element: Single element selectors will allow you to select a single element by it ID or class or whatever it may be and only stores one thing. So if you use a single element to select an element with a class that appears more than once, it will only select the first element with that class.
getElementById();This is the most common way of selecting a singular element from the DOM using it Id.<p id="myID">I'm new to blogging</p> <script> const firstEl = document.getElementById("myID"); console.log(firstEl); //<p id="myID">I'm new to blogging</p> </script>
querySelector();This is new and returns the first matching element, it powerful because it accept all CSS style selector be ittag,classorID. It returnsnullif no matching selector is found.<p>I'm new to blogging</p> <script> const firstEl = document.querySelector("p") console.log(firstEl); //<p>I'm new to blogging</p> </script>Note: The hash symbol (#) represent id, period sign (.) represent class and tag is represented by it tag name as in the example above.
DOM Selectors for Multiple Element: This is use to select multiple element and either return a nodeList or HTMLCollections which are similar to array but there is limit to what we can do with them compare to array but can be converted to array pretty easily.
getElementsByClassName();This method will return collection of elements with the same class name<div class="div1">I'm new to blogging</div> <div class="div1">I'm new to javaScript</div> <div class="div1">I love blogging</div> <script> const firstEl = document.getElementsByClassName("div1"); console.log(firstEl); // returns an HTMLCollections with zero base index (like an array) </script>
getElementsByTagName();This work just likegetElementsByClassName();but returns only specified tag name in order of appearance.<div>I'm new to blogging</div> <p>I'm love javaScript</p> <div>I'm new to javaScript</div> <div>I love blogging</div> <script> const firstEl = document.getElementsByTagName("div"); console.log(firstEl); // returns an HTMLCollections in the order in which they appear in the DOM </script>
querySelectorAll();returns a nodelist which allows us to do pretty all array method without having to convert it to a regular array unlike HTMLCollections.<p class="fruits">Apple</p> <p class="fruits">Orange</p> <p class="fruits">Mango</p> <p class="fruits">Pineapple</p> <script> const firstEl = document.querySelectorAll(".fruits"); console.log(firstEl[3]) //<p class="fruits">Pineapple</p> </script>
How to Manipulate Elements in the DOM
createElement(); This method creates a new HTML element using the name of the HTML tag to be created.
<script>
const createEl = document.createElement("div");
console.log(createEl); //<div></div>
</script>
innerHTML(); This property is use to create text node for element created. createTextNode(); can also be use for this purpose.
<script>
const text= createEl.innerHTML = "I am new to blogging";
console.log(createEl); //<div>I am new to blogging</div>
</script>
appendChild(); This method will append (add) the newly created element or already existing element as the last child of the element that call this method.
<div></div>
<script>
let div = document.querySelector("div");
const span = document.createElement("span");
span.textContent = "Good morning";
div.appendChild(span);
console.log(div); // <div><span>Good morning</span></div>
</script>
replaceChild() This method replace a child element with another one, it accept two parameter; the new element and the old element to be replaced. document.replaceChild(newNode, existingNode);
<script>
// from the code sample above
const strong = document.createElement("strong");
const text = strong.innerHTML = "I am John Doe";
div.replaceChild(strong, span);
console.log(div); // <div><strong>I am John Doe</strong></div>
</script>
removeChild(); This method remove a specific child element from the HTML element that invoke the method. It only accept one parameter which is the element to be removed.
<script>
// from the code sample above
div.removeChild(strong);
console.log(div); // <div></div>
</script>
setAttribute(); This method is used to add a new attribute to the element or update the value of an existing HTML element.
<div>Apple</div>
<script>
const div = document.querySelector("div");
div.setAttribute("class", "fruits")
console.log(div); // <div class="fruits">Apple</div>
</script>
getAttribute(); This method returns the value of a specific attribute of an element.
<div class="fruits">Apple</div>
<script>
const div = document.querySelector("div");
div.getAttribute("class");
console.log(div.getAttribute("class")); // fruits
</script>
Adding styles: JavaScript can be used to add styling to an HTML element by just declaring the HTML element and then specifying the style to be added.
<p>I hope you are enjoying the blog</p>
<script>
const para = document.querySelector("p");
para.style.color = "white"; // change the font color to white
para.style.backgroundColor = "red"; // change the background color to red
para.style.padding= "10px"; // add 10px padding all round
</script>
addEventListener(); This method takes in two parameters, the first parameter is the type of event e.g. “click” and the second parameter is the function we want to invoke when the event occurs.
<div class="mybtn"></div>
mybtn.addEventListener("click", function(){
/*code that you want to be executed when the button is clicked*/ });